SCFutureMakers.com
Client: South Carolina Manufacturers' Alliance / Will Bryan Design
Problem: New site build - No content
The South Carolina Manufacturers' Alliance (SCMA) received grant money
to build a portal to help increase student participation in seeking advanced
manufacturing positions within the state of South Carolina. Will
Bryan Design, the Alliance's agency of record, came to us to build this
new site - a high profile site, tight timeframe, with a lot of content
to build and organize, that had not been written yet.
I and my team helped the SCMA to determine their goals (the main one to
direct them through this site, to another site called STEM Premier, to
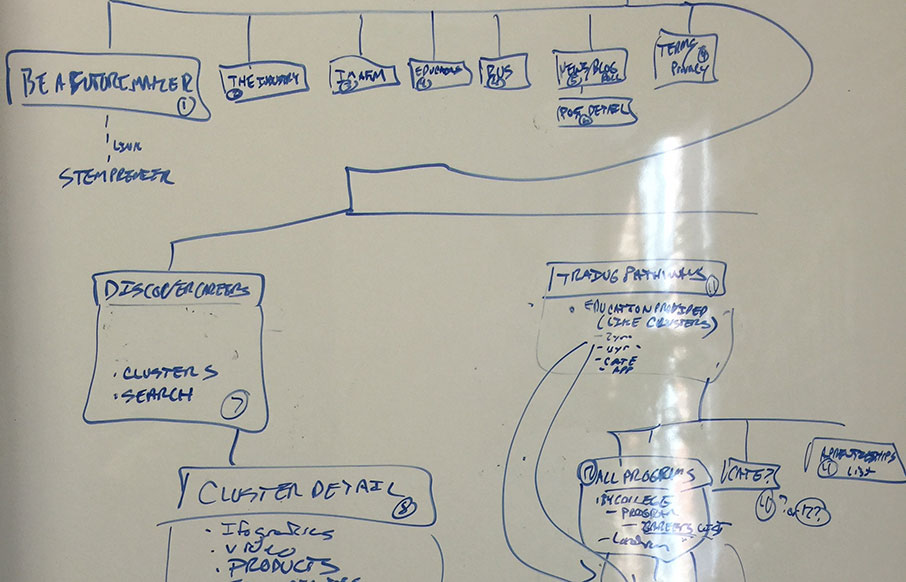
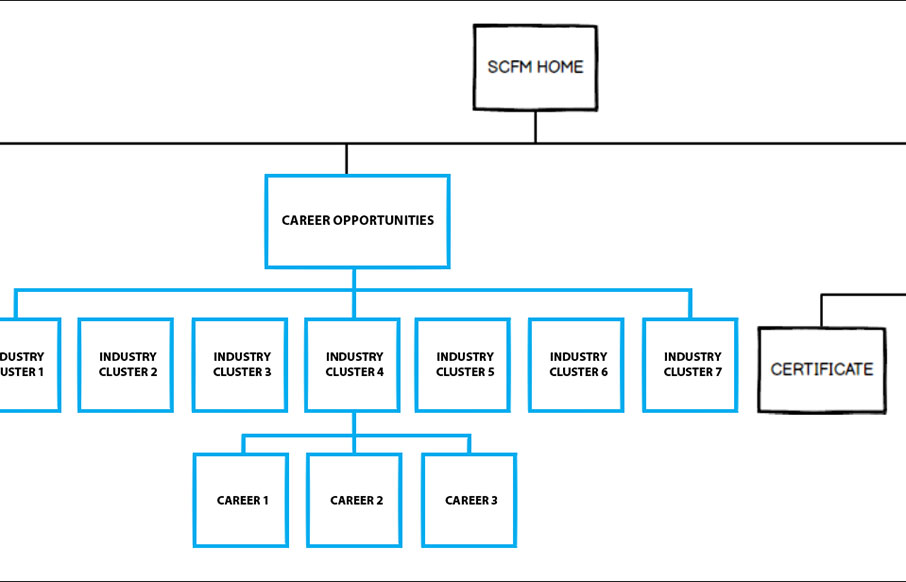
build a profile, to get recruited), discover the information architecture
for the site, how the different users would flow through the site in order
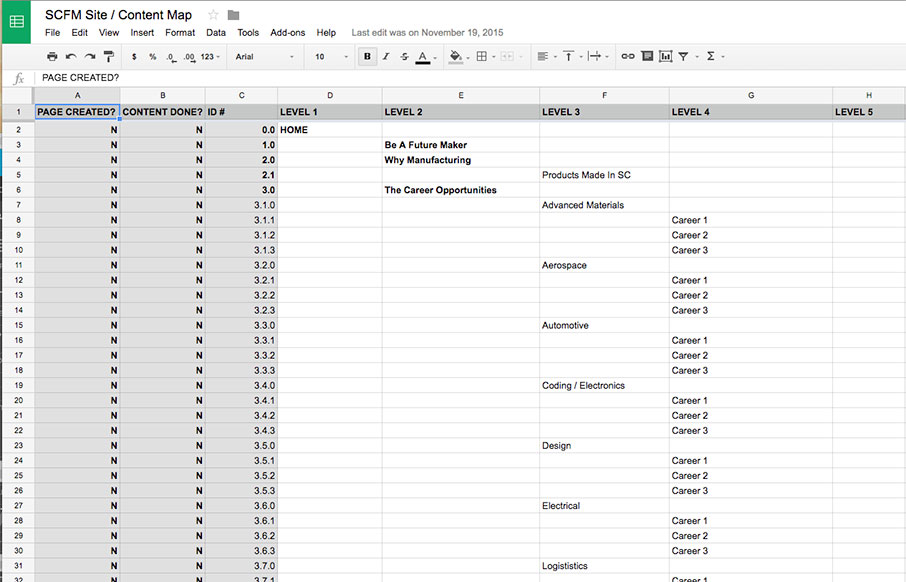
to accomplish their goals, and then organizing the content (as it was generated)
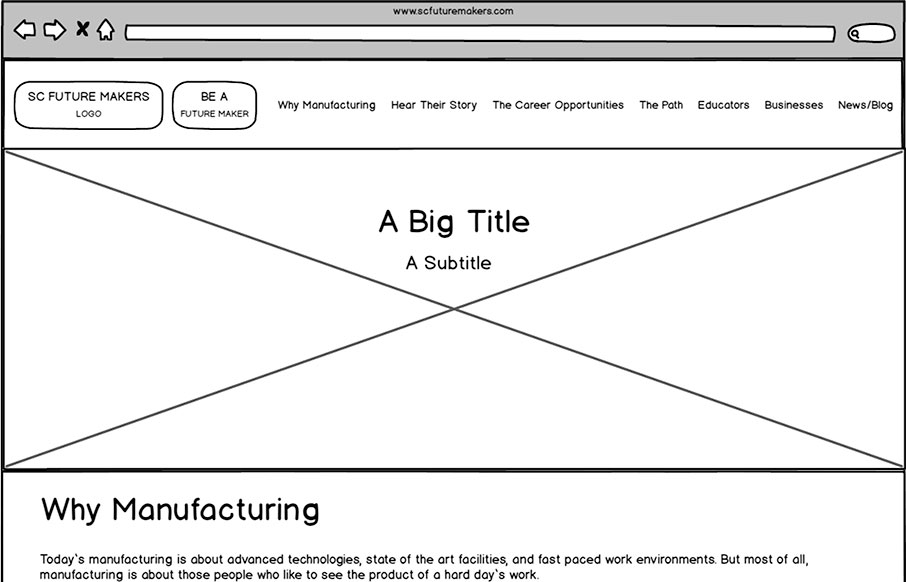
to build a cohesive site and user experience.
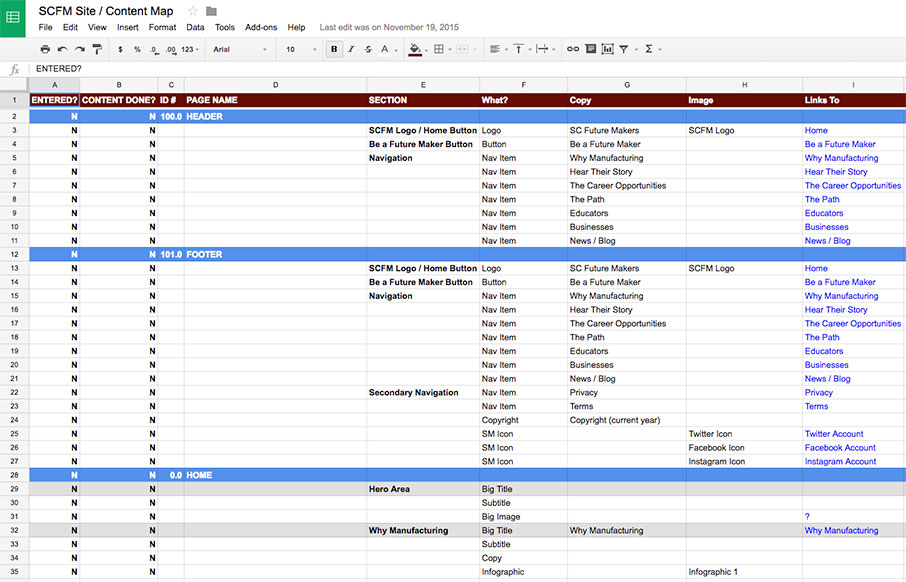
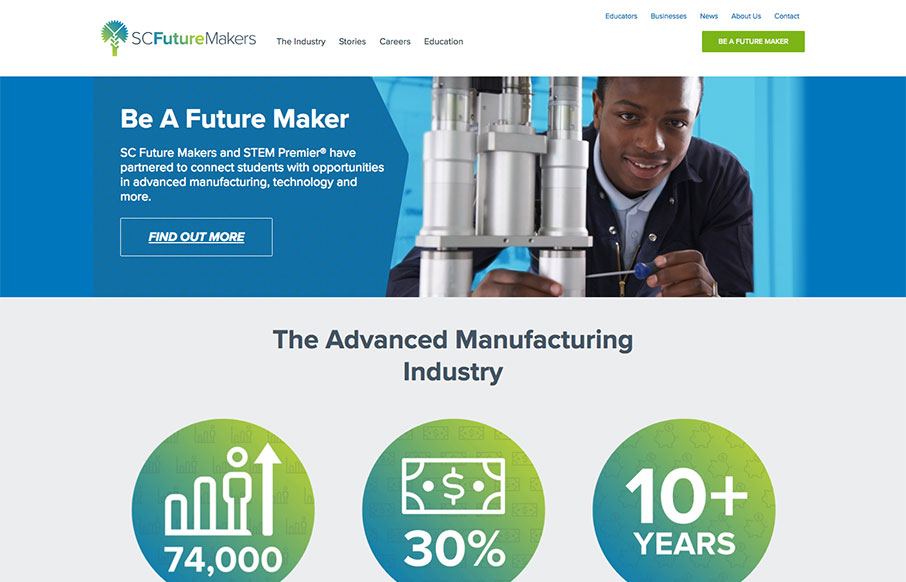
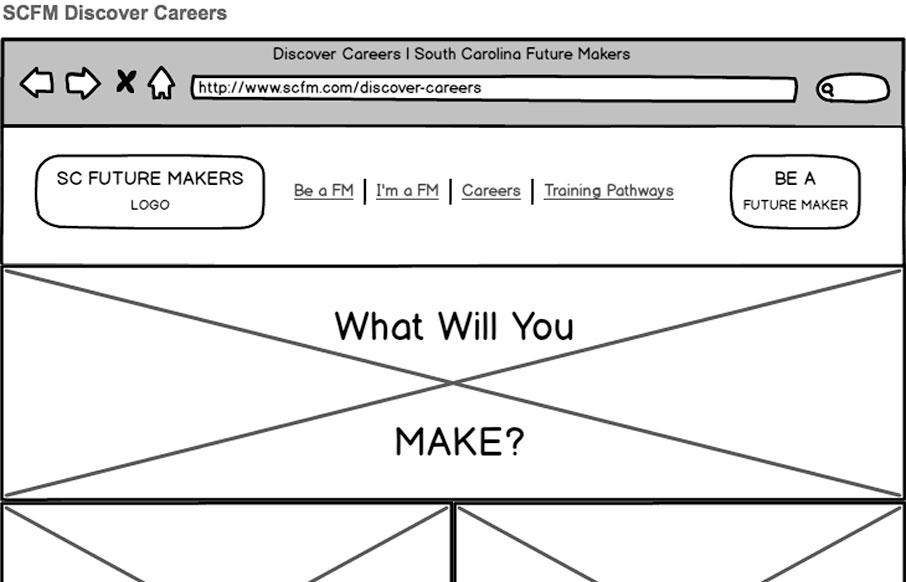
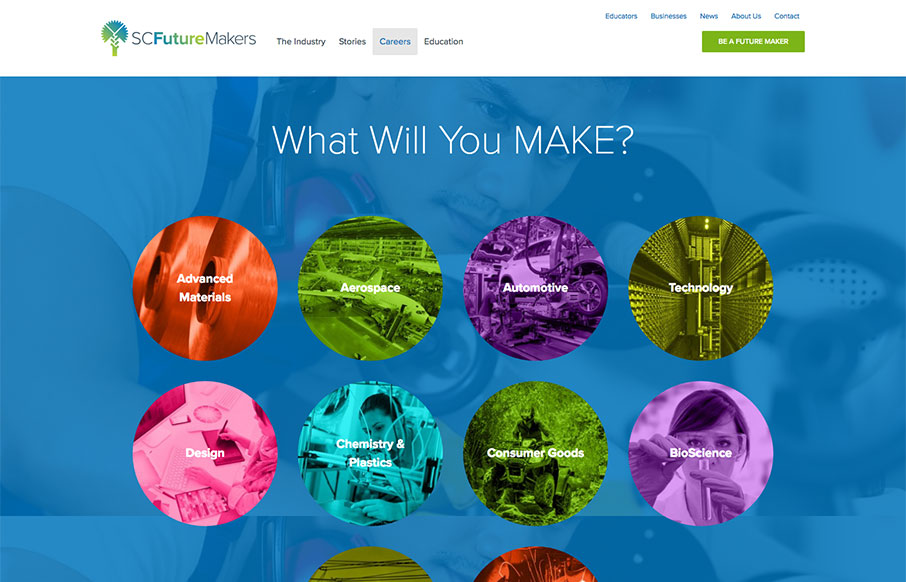
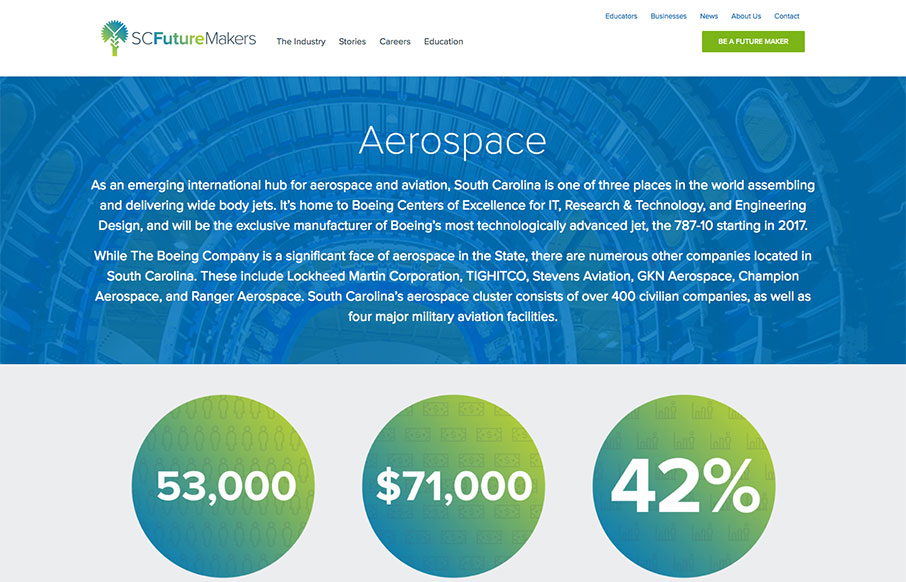
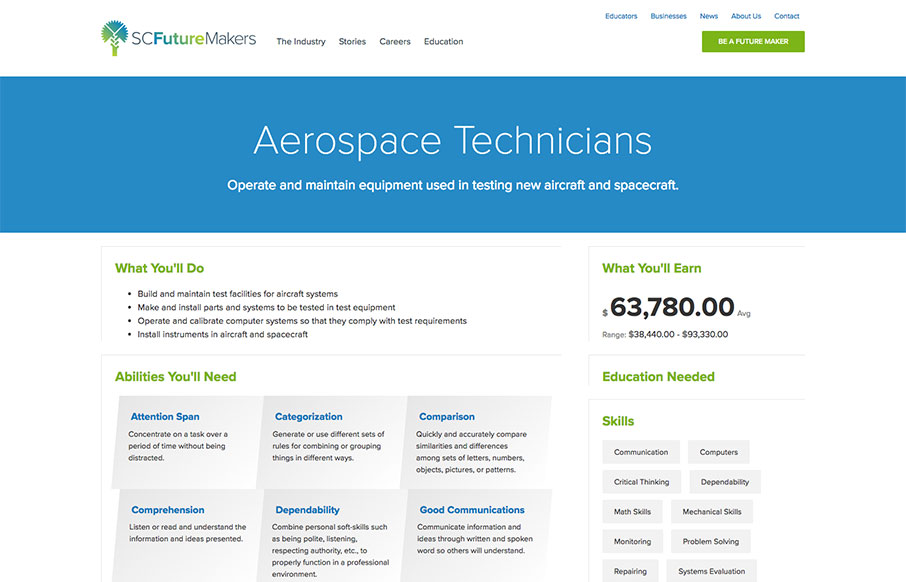
Below were some of the tools we used, and what they eventually led to
in the design of the live site.
Click on the images below to get a more detailed view of my work.